YouTubeの埋め込み再生で、警告メッセージが出る
モバイルでは自動再生は行わない
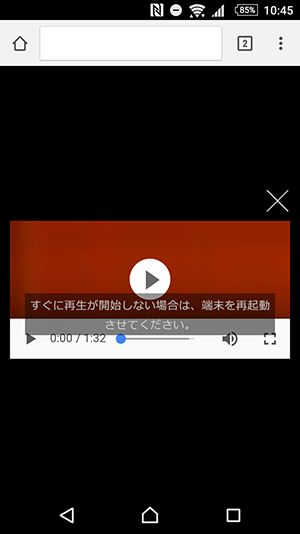
YouTube Iframe Player APIを使用して、埋め込み動画を動的生成したところ、「すぐに再生が開始しない場合は、端末を再起動してください。」というメッセージが表示されるとともに、動画のローディングが終わらないという現象が起こりました。

ちなみに、このメッセージが表示されるのは、スマートフォンまたはタブレット端末においてのみです。
どうやら調べてみたところ、下記記事のとおりJavascriptで自動再生するよう制御していたことが原因であったようです。
iframe埋め込み版 YouTube Player API | YouTube API プログラミング解説
実のところこの案件はレスポンシブ対応でして、さらに申しますとPCのときは自動再生をするという要件でした。その設定がモバイルでも生きてしまったのが要因であったようです。
ということで下記のように、モバイル端末でのアクセス時は自動再生を止めるようロジックを組むことで対応するのがセオリーなようです。
if(isDesktop) ytplayer.playVideo();
※変数isDesktopにはユーザーエージェントを判別した真偽値が、変数ytplayerにはYouTube iframe APIを用いて生成されたオブジェクトが格納されているという前提です。
そもそもモバイル端末では、YouTubeや埋め込みVideoはブラウザの仕様上、自動再生ができません。それなのに(結果的に)無理やり自動再生を行うようなことになってしまい、今回のようなことになってしまったものと思われます。
2016年現在、必ず再生ボタンを押さないと再生できないようになっているらしいので、その点はクライアントにもご理解いただく必要があります。
埋め込み動画のインライン再生について
先ほど、自動再生ができないと書きましたが、実のところインライン再生もできません。
もっと厳密に言いますと、iOS Safariでのみインライン再生は不可です(必ず別窓が開いて再生されます)。
このような記事があり、currentTimeを制御することで再生しているように見せかけていますが、検証したところAndroid端末では動作しませんでした(おそらくブラウザの仕様によるものかと思います)。
ということで、動画のインライン再生をどうしても行いたい場合は、iOSかAndroidかでロジックを分ける必要がありますが、Windows系やBlackberryは?という範囲にまで話が及んでしまうと検証の工数が膨大になってしまうので、 結論として動画をコマ撮り画像に変換し、Canvasを用いたアニメーションにて実装すればおおむねどの端末でも狙い通りの挙動が実装できると思います。
※ちなみにスプライトアニメーションでも対応はできますが、iOS Safariでは2メガ以上の画像を背景として読み込めないという問題があります。また、GIFアニメも最近では表示できるブラウザが増えてきましたが、まだまだすべての端末で対応できている状況ではなく、そもそも対応していても動きがカクついている場合が多いです。そのように考えると、Canvasによる実装が最も堅実であるという結論に達しています(個人的な主観ですが)。
YouTube Iframe Player APIの利用について
YouTube Iframe Player APIの利用方法についても、備忘録として以下にまとめます。
大きく分けて2通りありますので、サイト特性に応じて使い分けるのがよいでしょう。
iframeを動的生成して利用する場合
①にてAPIを読み込んだのち、②でYTオブジェクトを生成します。onYouTubeIframeAPIReadyという関数名はAPI側より指定されているため、名前を変えることはできません。対象のIDを持つDIVが、そのまま同IDを持つiframeに置き換わりますので、動画を制御できるタイミング(onReadyイベント発火時)になったら③にて好きなように制御してください。
■生成前
<div id="player"></div>
■生成後
<iframe id="player" src="hogehoge"></iframe>
以下はJavascriptのソースです。
//プレイヤーオブジェクト格納用
var ytplayer = {};
//① YouTube Player API の読み込み
var tag = {}
var firstScriptTag = {};
tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
//②APIを読み込んだら動画ID、生成元のDOM(ID属性を第一引数にてわたしています)を指定してYT.Playerオブジェクトを生成
var onYouTubeIframeAPIReady = function(){
var id = 'hogehoge';
ytplayer = new YT.Player('player', {
width: '640',
height: '390',
videoId: id,
events: {
'onReady': onPlayerReady
},
playerVars: {
'modestbranding': 1,
'autohide': 1,
'controls': 1,
'showinfo': 0,
'rel': 0
}
});
}
//③動画の制御
var onPlayerReady = function(e){
//またはe.target.playVideo()でも可
ytplayer.playVideo();
}
詳細については、下記公式リファレンスも併せてご参照ください。
ソース上のiframeにパラメータを渡して利用する場合
iframeの読み込み先のパラメータに「enablejsapi=1」という値を追加します。
<iframe id="player" src="https://www.youtube.com/embed/hogehoge?enablejsapi=1&rel=0&showinfo=0&controls=1&autohide=1&modestbranding=1" frameborder="0" allowfullscreen></iframe>
iframeの読み込み完了のタイミングで、当該iframeのID属性を引数にしてYT.Playerオブジェクトを生成します。
$(document).ready(function(){
//プレイヤーオブジェクト格納用
var ytplayer = {};
$('#player').on('load', function(){
var id = $(this).attr('id');
ytplayer = new YT.Player(id);
ytplayer.playVideo();
});
});
YouTube APIには動画を制御するための豊富な機能が提供されています。これらの機能を使い分けて、柔軟な実装が可能となっています。
チェックボックスをreadonlyにする
チェックボックスは「見た目上」readonlyにならない
フォーム部品にはそれぞれreadonly属性がサポートされていて、これを指定すれば入力が不可能になります(disabledとは違います、念のため)。
ところがチェックすボックスやラジオボタンにreadonly属性をしていても、見た目上、値のON/OFFができてしまいます。
ただ、フォームのサブミット時に値の送信は行われないため、readonly属性が無効でないわけではありません。
要は見た目と実装に違いがあるだけなので、見た目上readonlyだと思わせる工夫をすればよいのです。
onclick属性を利用
まずは、見た目上、値のON/OFFができないように調整が必要になります。
実装はシンプルで、Javascriptの力を利用します。
<input type="checkbox" name="xxx" reaonly onclick="return false;" />
これにより、クリックをしても値のON/OFFが切り替わることがなくなります。
ところが、フォーカス時のスタイルが設定されていると、値が切り替わらないのにフォーカスしているため、ユーザーの混乱を招きます。
そこで、フォーカス時にはそのフォーカスを外れるように、属性を一つ追加します。
<input type="checkbox" name="xxx" reaonly onclick="return false;" onfocus="this.blur();" />
最後に、カーソルのスタイルを指定して、値の切り替えができないと思わせる装飾を施します。
<input type="checkbox" name="xxx" reaonly onclick="return false;" onfocus="this.blur();" style="cursor:default;" />
これにより、見た目上も編集付加であるとユーザーに思わせることができます。
n秒づつ遅らせてクラスを追加する
delayはアニメーションのみ
このような要件を実装するためによく使われるのは、以下のようにdelayを利用したロジックです。
[ex].200ミリ秒づつ遅らせてフェードインする
var $targets = $('.fade');
var delay = 200;
$targets.each(function(i){
$(this).delay(i*delay).fadeIn();
});
ところが、delayというのはfadeIn/Outやanimateなどのアニメーションのためのメソッドのみに効くようで、 たとえば次のように、CSS3のプロパティを用いたクラスによるアニメーション制御には時差が生まれません。
一斉に同じタイミングでフェードインします。
※fadeクラスにinクラスが追加されると、opacityとtransitionの組み合わせによりフェードインアニメーションします。
var $targets = $('.fade');
var delay = 200;
$targets.each(function(i){
$(this).delay(i*delay).addClass('in');
});
.fade{
opacity: 0;
}
.fade.in{
opacity: 1;
transition: opacity 250ms;
}
queueメソッドを利用する
そもそもdelayとはエンキューするよう命令するメソッドで、どうやらanimateやfadeIn/Outなどコールバック関数を持てるメソッドは内部的にエンキュー/デキューを行っているようです。
では、そうではないメソッドの場合はどうすればよいでしょうか。
内部的にエンキューする機能がないならば、明示的にエンキュー/デキューすればよいのです。
jQueryにはエンキュー/デキューするメソッドが用意されているため、こちらを利用すればねらいどおりの挙動を実現することができます。
queueメソッドにはイテレータ(下記例ではnextという引数で受け取っています)があり、こちらを実行することで、順次デキューできるようです。
var $targets = $('.fade');
var delay = 200;
$targets.each(function(i){
var $this = $(this);
$this.delay(i *delay).queue(function(next) {
$this.addClass('in');
next();
});
});
こうすることで、クラスによる制御の場合でも、n秒づつ遅らせてアニメーションさせることが可能になります。
画面外に絶対配置した要素が表示されてしまう
iOS9におけるSafariなど一部のスマホブラウザでは、画面外に配置した要素が、表示されてしまうバグがあります

こちらの例では、右側にあるモーダルウィンドウは本来画面外にあり、ボタン押下時に画面中央に表示されるという仕組みになっているはずでした。
※ちなみにモーダルウィンドウは絶対座標(position:absoluteを指定)により配置されています。
ところがブラウザのバグにより、モーダルウィンドウの部分まで描画領域が確保されてしまい、表示崩れが起きてしまいました。
そのような場合は、画面外を表示しないような明示的にスタイルを指定すれば解決します。
html, body{
position: relative;
width: 100%;
overflow-x: hidden;
}
これで、意図した表示になります。

メイリオで斜体を実装
メイリオには斜体がありません。
正確に申しますと、英数字は斜体にできるのですが、日本語の文字(漢字カナ)はfont-styleにitalicをしても斜体が効きません。
日本語でメイリオ、かつ斜体を実装するには、以下の方法で対応が可能です。
以前10px以下のテキストを表示する裏技を紹介しましたが、それと同様に、GPUアクセラレーションを用いて文字をゆがませることで疑似的に実装します。
.italic{
font-family: Meiryo, "メイリオ", sans-serif;
-webkit-transform: skewX(-15deg);
-moz-transform: skewX(-15deg);
-o-transform: skewX(-15deg);
transform: skewX(-15deg);
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=1, M12=-0.26794919243112214, M21=0, M22=1, SizingMethod='auto expand')";
}
その後、下記の方法で斜体を実現できることがわかりました。
@font-face {
font-family: Meiryo;
src: local('Meiryo'), local('メイリオ');
}
.italic{
font-family: Meiryo, "メイリオ", sans-serif;
font-style: italic;
}
出典はこちら。
transition + transform アニメーションが動かない
Safari(Windows版)の場合
本来ベンダープレフィックスはプロパティ名にのみ付けますが、Windows版Safariの場合はプロパティの値にもつけましょう。
-webkit-transition: transform 250ms linear; -webkit-transition: -webkit-transform 250ms linear; -moz-transition: transform 250ms linear; -ms-transition: transform 250ms linear; -o-transition: transform 250ms linear; transition: transform 250ms linear;
IE9の場合
IE9はtransitionに対応していないため、jQueryアニメーションなどで代用します。
各ブラウザでの対応状況は下記表のとおり。
IEで「いいね」ボタンが文字化けする
Helveticaが原因
IEでfacebookの「いいね」ボタンを実装すると、文字化けしてしまいました。

どうやら、デフォルトでHelveticaがフォント指定されているらしく、そのため文字化けを起こしてしまったようです。
IEとHelveticaとの相性の悪さは有名で、今回のように文字化けしてしまったり、フォントそのものが表示されないなど様々なものが報告されています。
今回もそのような例のひとつであるとのことですが、パラメータにて別のフォントを指定することが可能であるようです。
下記記事に各種実装方法における解決策が紹介されていましたので、抜粋しておきます。
/* iframe */ <iframe style="border: none; overflow: hidden; width: 110px; height: 21px;" src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2FXXXXX.XX.XX%2F&send=false&layout=button_count&width=110&show_faces=false&font=arial&colorscheme=light&action=like&height=21&appId=XXXXXXXXXXXXXX" frameborder="0" scrolling="no">
/* XFBML */ <fb:like href="//www.XXXXX.jp/" send="false" layout="button_count" width="110" show_faces="false" font="arial" data-mce-href="//www.XXXXX.jp/">
/* HTML5 */ <div class="fb-like" data-width="105" data-layout="button_count" data-show-faces="true" data-send="false" data-font="arial" data-href="//www.facebook.com/pages/XXXXXXX/XXXXXXXXXXXX">>
Likeboxも同じ要領で対応できるそうです。